On the Settings > Custom Related Posts > Template page you can change the way the relations look on your website.

You can change the container to a list (both ordered and unordered) and optionally set an image to display.
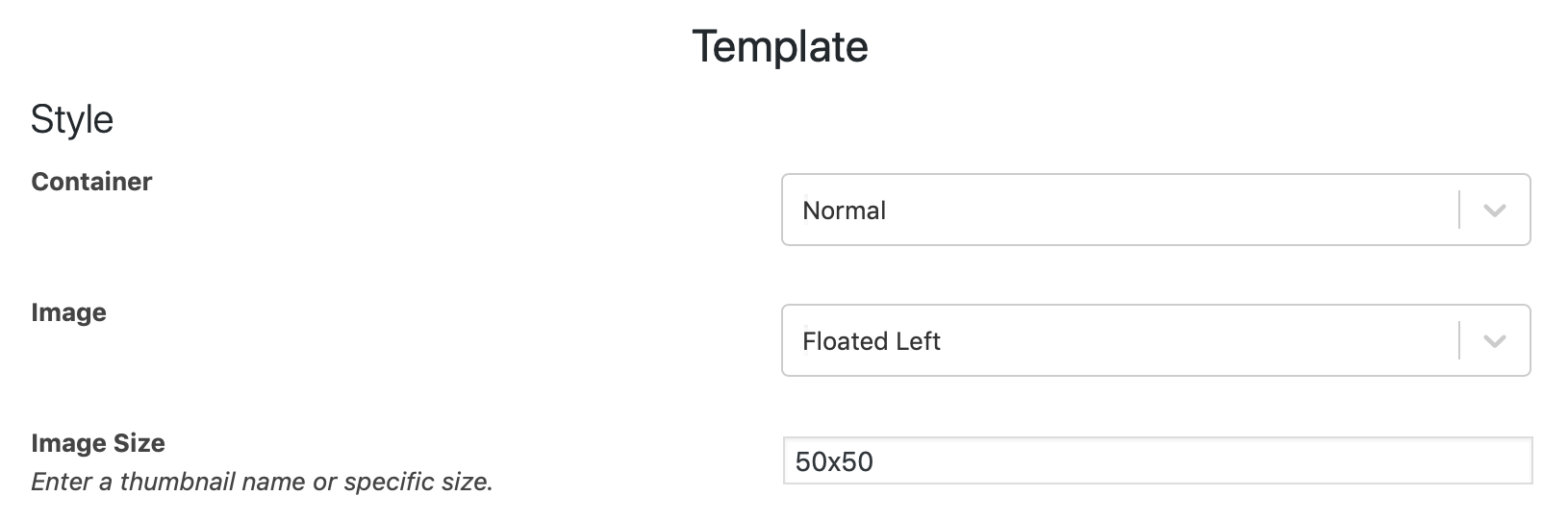
Changing the image size
The image size fields expects either the name of a thumbnail size or a specific size in this format: widthxheight
Example thumbnail sizes: thumbnail, medium, large
Example specific sizes: 100×100, 50×50
If you need the thumbnail cropped a specific way we recommend using the Simple Image Sizes plugin to create that thumbnail size.
Change the image position using the Image setting. This is what “Floated Left” looks like, for example:

Adding more fields
If you need more fields displayed (like the post excerpt, for example), it’s possible to achieve that through the crp_output_list_item plugin hook. For example, to display a custom field, the following code could get added to your theme’s functions.php file:
function crp_custom_output( $output, $post_id, $relation ) {
// Alter $output using the $relation from this $post_id.
if ( isset( $relation['id'] ) ) {
$custom_field = get_post_meta( $relation['id'], 'your-custom-field', true );
if ( $custom_field ) {
$output = '<li><a href="' . $relation['permalink'] . '">' . $relation['title'] . ' - ' . $custom_field . '</a></li>';
}
}
return $output;
}
add_filter( 'crp_output_list_item', 'crp_custom_output', 10, 3 );