Affiliate Links Overview Page
After installing Easy Affiliate Links you’ll see a new Affiliate Links section in the admin backend:

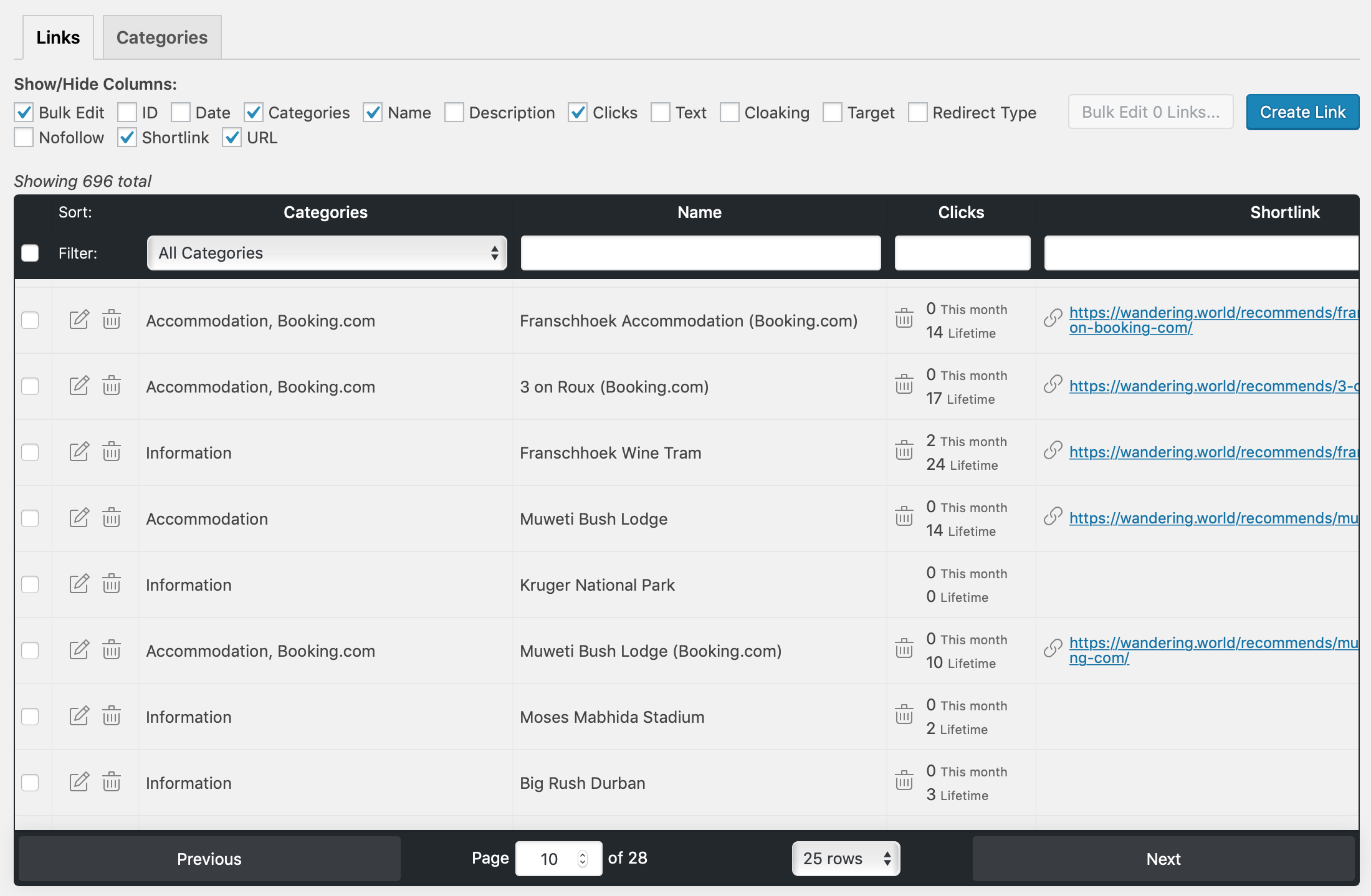
The Manage page is where you can find an overview of all of the links you’ve created in Easy Affiliate Links.

Click on the blue Create Link button to create a new one or use the icon to edit an existing link.
Creating a link
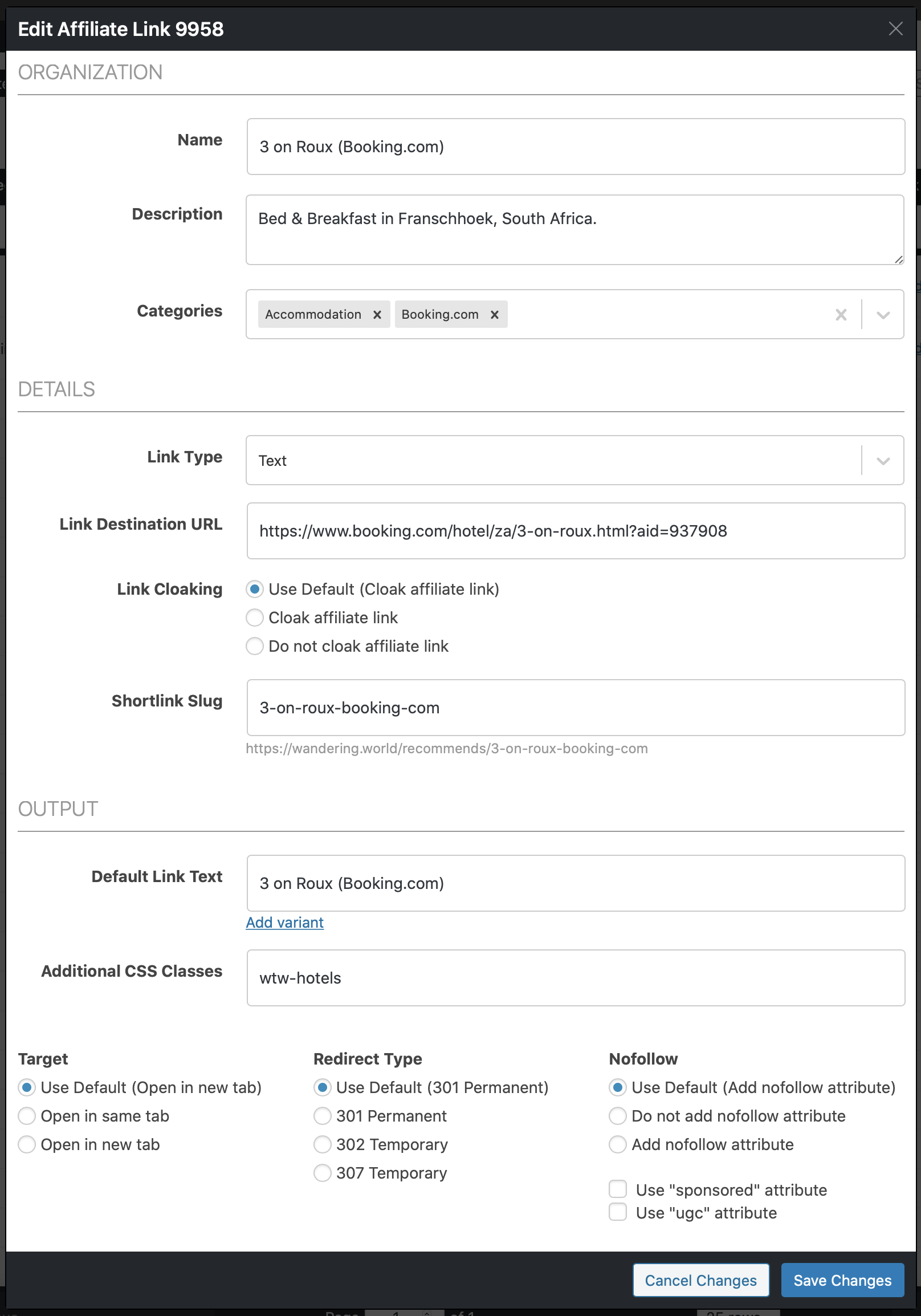
When creating a link you’ll have several options:

We’ll cover these one by one:
- Name – How to identify the link in the backend. This is not shown to visitors.
- Description – Optional description for this link. This is not shown to visitors.
- Categories – Optional category to group links. This is not shown to visitors.
- Link Type – You can create text links to a specific URL or add any HTML code that your affiliate program provides.
- Link Destination URL – URL where you want your visitors to end up after clicking. Should start with http:// or https://.
- Link Cloaking – Whether or not to cloak this link. A cloaked link will show up to your visitors as http://yourwebsite.com/recommends/abc instead of the full affiliate link they are being sent to. Some affiliate programs (like Amazon) do not allow this.
- Shortlink Slug – When cloaking, what you want the slug for the cloaked link to be. The “abc” in this example: http://yourwebsite.com/recommends/abc
- Default Link Text – Default text to show when you add a link (the clickable part). You can add multiple variants here for easy access when adding links to a post.
- Additional CSS Classes – Optionally set some additional CSS classes to include with the HTML output for this link.
- Target – Whether to open the affiliate link in a new tab or not.
- Redirect Type – Redirect type to use for the cloaked shortlink.
- Nofollow – Whether or not to add the nofollow attribute to affiliate links.
- Use “sponsored” attribute – Whether or not to add the sponsored attribute to affiliate links, for sponsored content.
- Use “ugc” attribute – Whether or not to add the ugc attribute to affiliate links, for user generated content.
Add a link to a post in the Gutenberg Block Editor
With the Gutenberg Block Editor you have 2 options for adding a link: either inline with the text or on its own line.
Add an inline link in the Block Editor
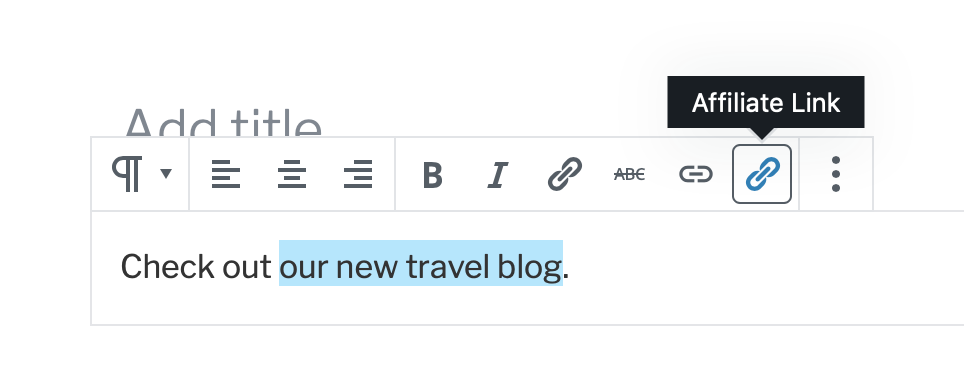
When using the block editor you can add affiliate links in the Paragraph block by highlighting the text and clicking that same blue Easy Affiliate Links icon:

Take note that there will be 2 similar link icons. The regular link and an EAFL affiliate link. Make sure to pick our link icon, so that all of our features will work as expected.
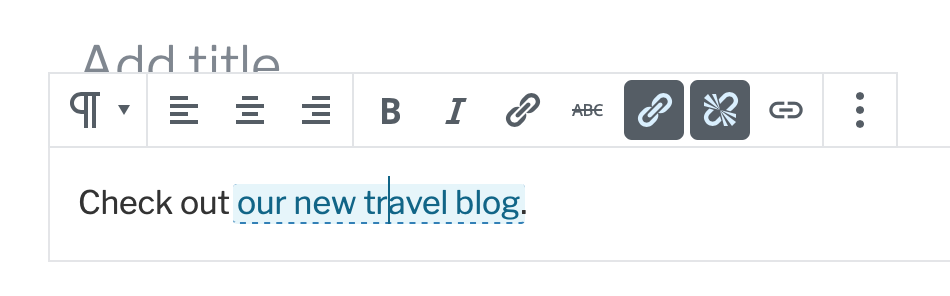
Once you’ve added an affiliate links, a second icon will appear. Use the left icon to edit the affiliate link and the right one to unlink the text:

Add a link block in the Block Editor
Alternatively, you can add an “Easy Affiliate Link” block to have the link appear on its own line. This can be useful for Affiliate HTML Code that generates an image, for example.
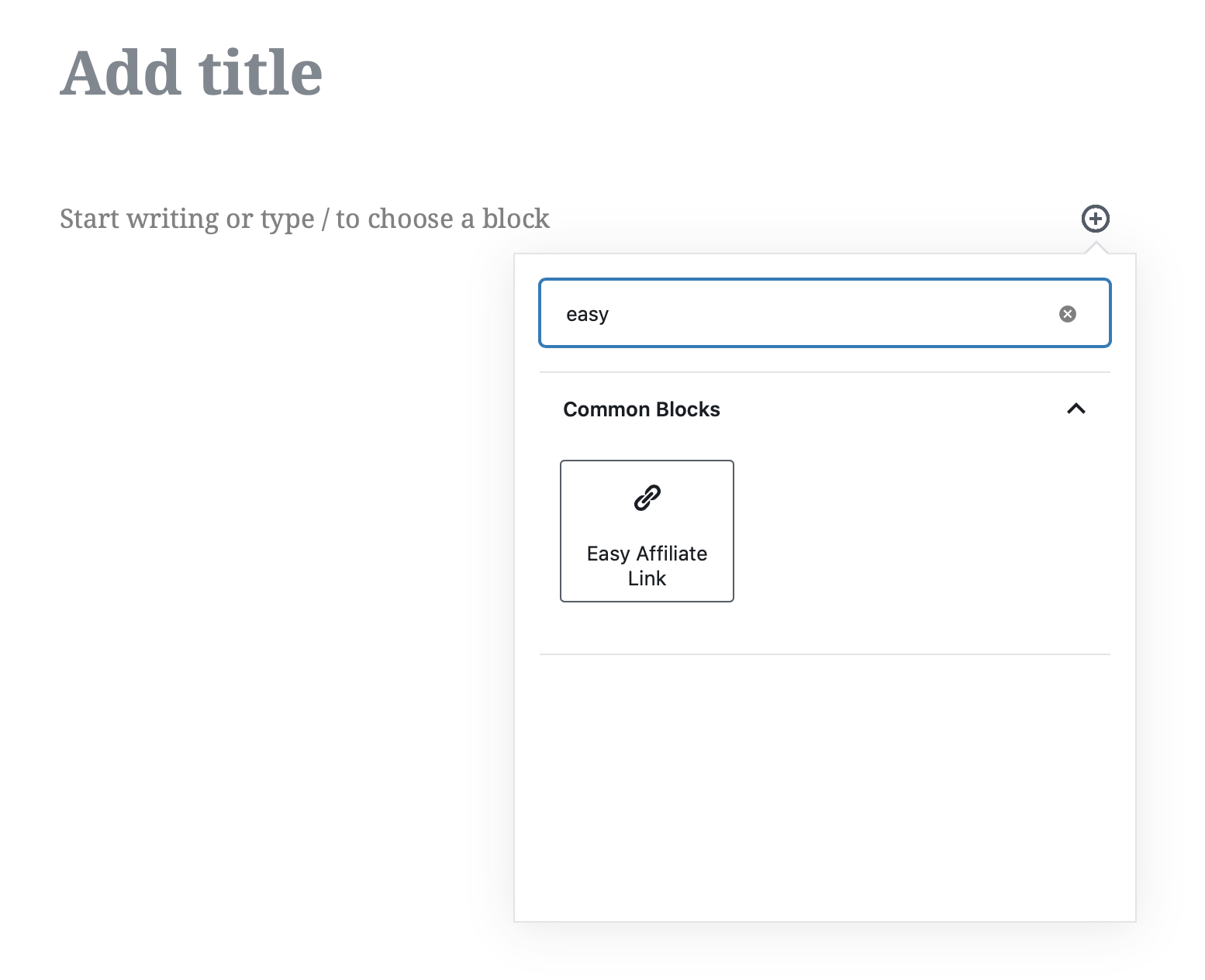
Click on the + icon to add an “Easy Affiliate Link” block and select the block you want to insert.

You will get a live preview of the block output and the toolbar can also be used to change or edit the link.
Add a link to a post in the Classic Editor
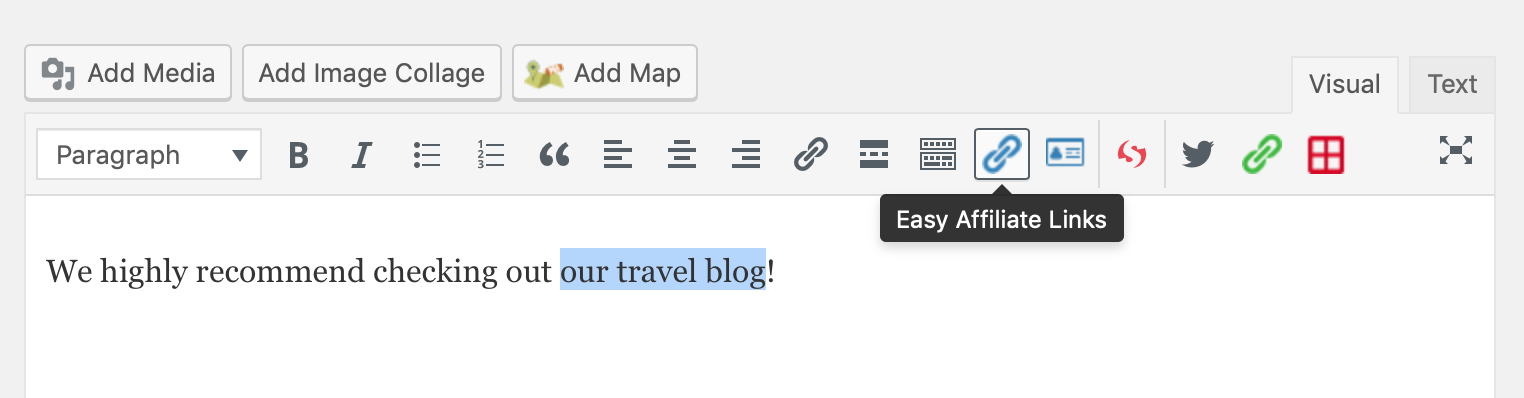
When writing a post, select the text you want to make an affiliate link or just directly click on the blue Easy Affiliate Links icon in the visual editor to add one.

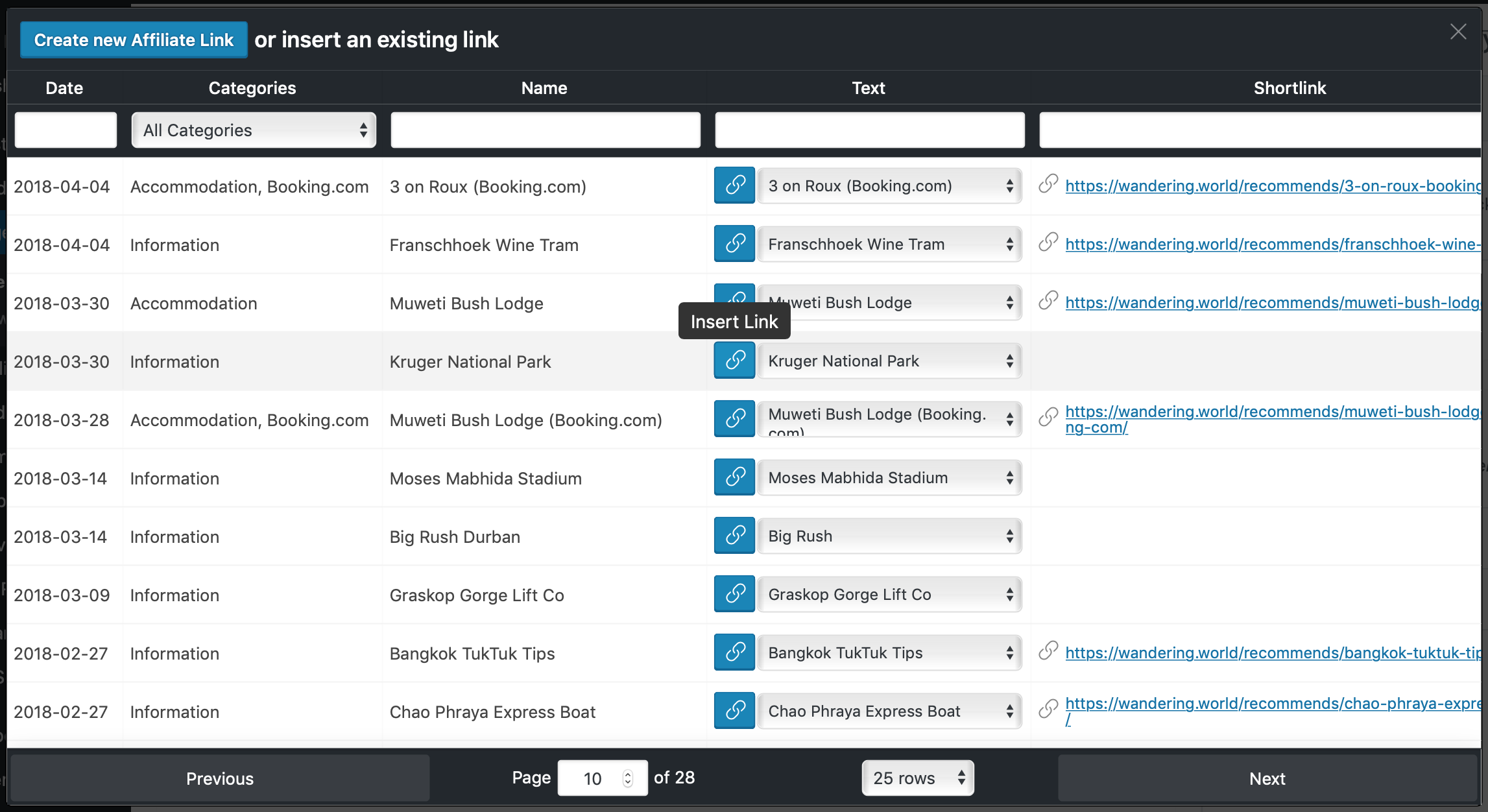
This will open up a modal listing all affiliate links on your website. Click on the blue link icon to add one or use the Create new Affiliate Link button to create a new one.

Add a link to a post in Elementor
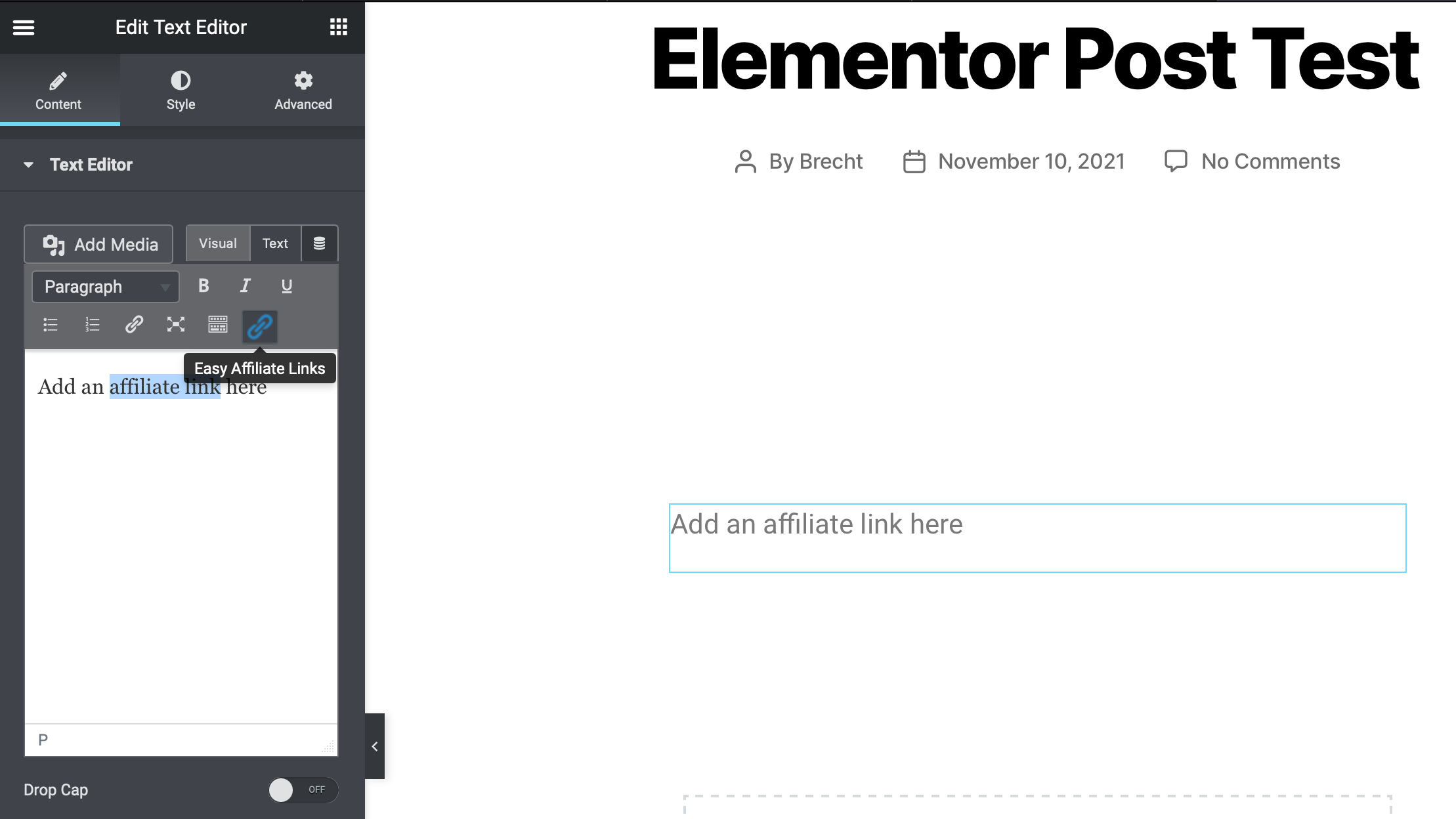
When using Elementor you can add a regular “Text Editor” block and then find the Easy Affiliate Links icon in the editor:

The functionality will be the same as in the classic editor. See documentation above.