Custom Links and Images for Post Items
By default a grid item will link to the post permalink and show its featured image in the grid. It is however possible to manually set a custom link and/or image for individual grid items.
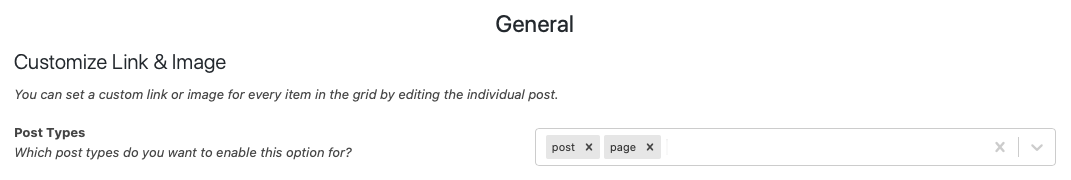
To be able to do that for a specific post type, make sure you’ve enabled this option on the Grids > Settings > General page.

After doing that you’ll be able to set this custom link & image when editing a specific post.
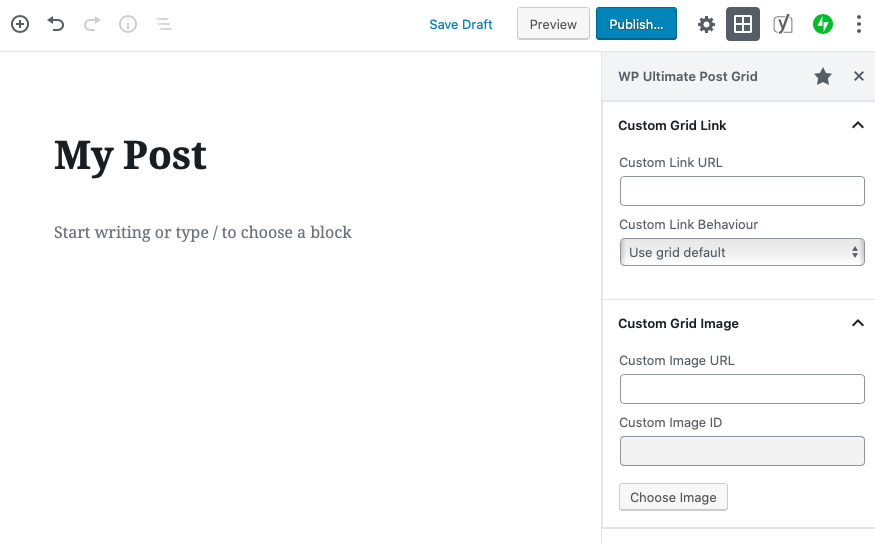
Setting a custom link & image in the Gutenberg Block Editor
In the Gutenberg Block Editor you can set these in the sidebar after going to the WP Ultimate Post Grid plugin.

This sidebar can be reached by clicking on the grid icon or through the 3 dots icon in the top right of the screen.
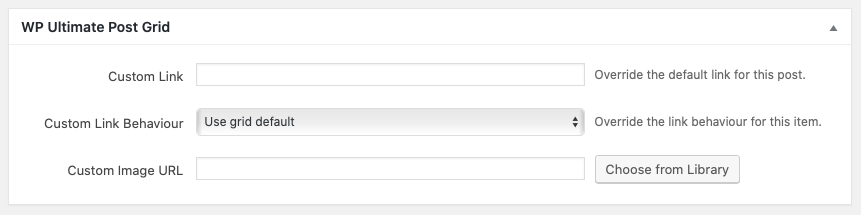
Setting a custom link & image in the Classic Editor
In the Classic Editor you’ll find a meta box below the text editor, allowing you to set these custom values:

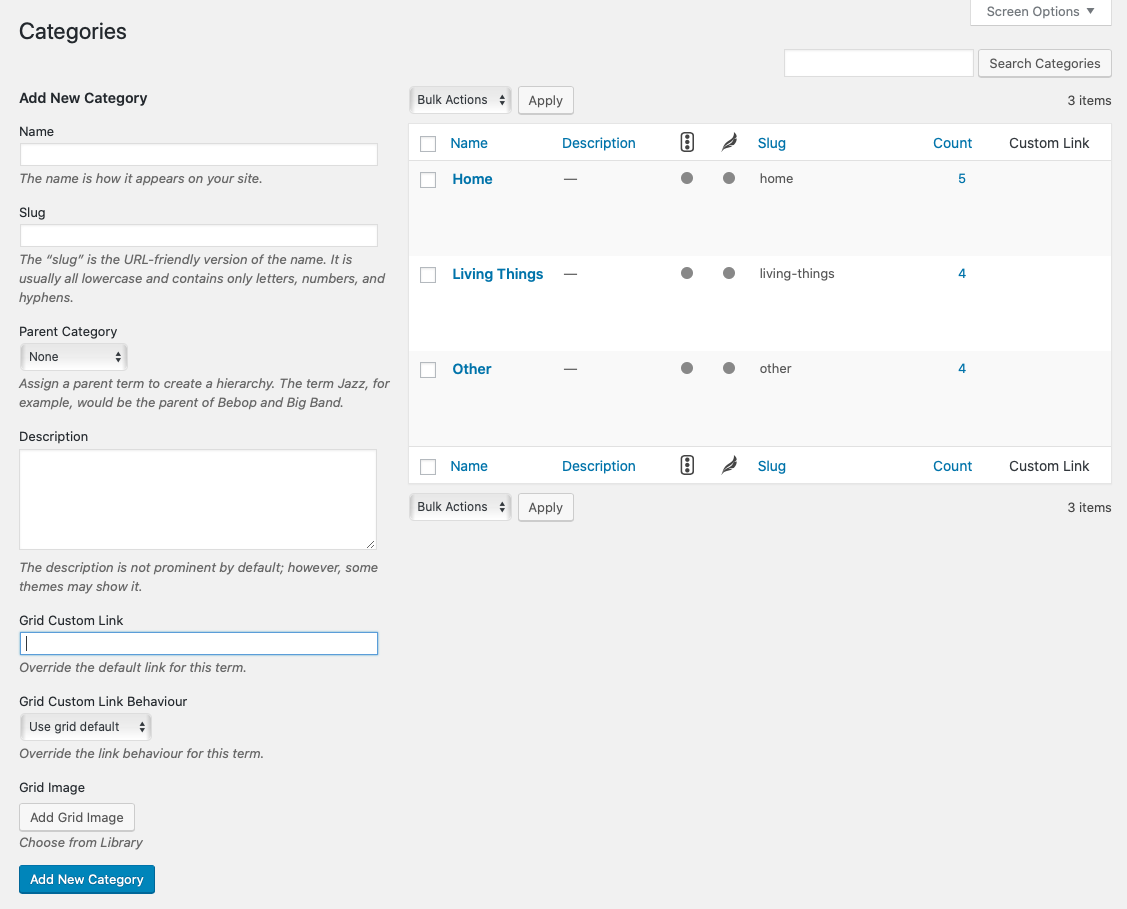
Custom Links and Images for Category Terms
When creating or editing a taxonomy term (like categories or tags) you can set a custom link or image to use in the grid.
Make sure this option is actually enabled for the taxonomy you want to set this for on the Grids > Settings > General page.