In the Media section you’re able to upload or embed a video for the recipe. These videos will be added to the recipe metadata automatically.

Embedding a Video
For embedding you can just paste a link to the video for most popular video sites, use their embed code or optionally any WordPress shortcode they provide. Anything that works inside the post content should work here as well. Just a few of the video embed codes that are supported:
- YouTube
- Vimeo
- Mediavine
- AdThrive
We’ll automatically retrieve the video markup from these providers and add that to the recipe metadata. Take note that not all providers return all metadata Google wants to see.
In the case of YouTube specifically, you might want to consider setting up your own YouTube Data API key as well.
Uploading a Video
For most sites we recommend embedding, but uploading your own videos is possible as well. When you do that make sure to also set a description and poster image for the video. Otherwise your video metadata will be incomplete.
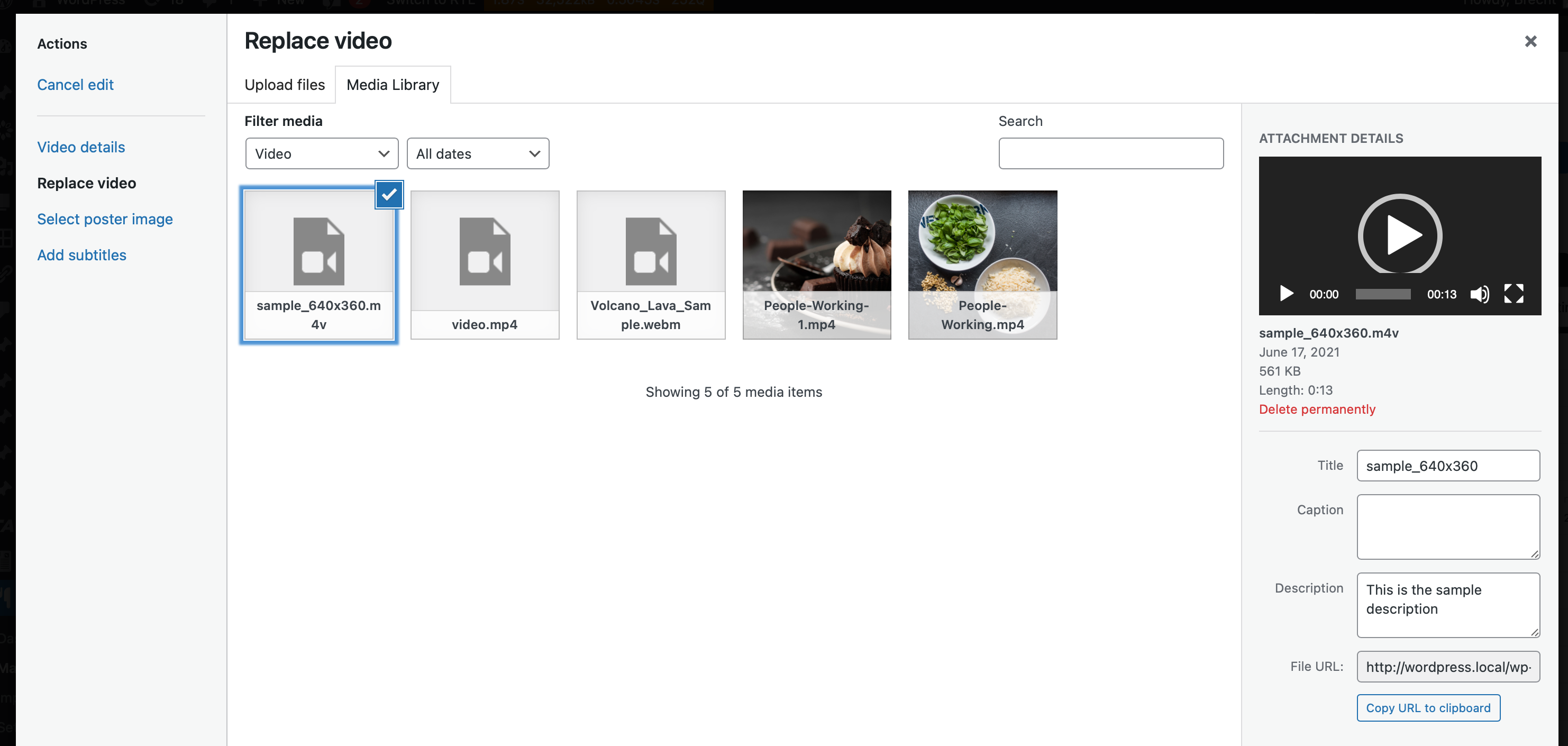
When editing the recipe you can click on the thumbnail of the video. Then under “Replace video” you can click on that video and set a description in the sidebar on the right. See attached screenshot.

In the menu on the left you also have “Select post image”. That poster image is what needs to be set for the thumbnailImage metadata.
Showing the Recipe Video outside of the recipe box
By default these videos will be shown inside the recipe box. If you don’t want this, you could remove the video field from your own recipe template in the Template Editor and add the [wprm-recipe-video] shortcode wherever in the post content you want the video to appear instead.
The upside of adding the video to the recipe is that it will be included in the recipe metadata. The location of the video on your page (inside or outside the recipe box) doesn’t matter, but has to be added to the recipe so we can use the markup.