WP Recipe Maker allows you to add a recipe box to any post or page on your website. By default, these recipes do not exist on their own but get displayed inside a regular post, just like the rest of your content. So just like you would add an image or text, you can add a recipe card. How to do that depends on the editor you’re using for your posts and pages.
Creating a recipe in the Block Editor (Gutenberg)
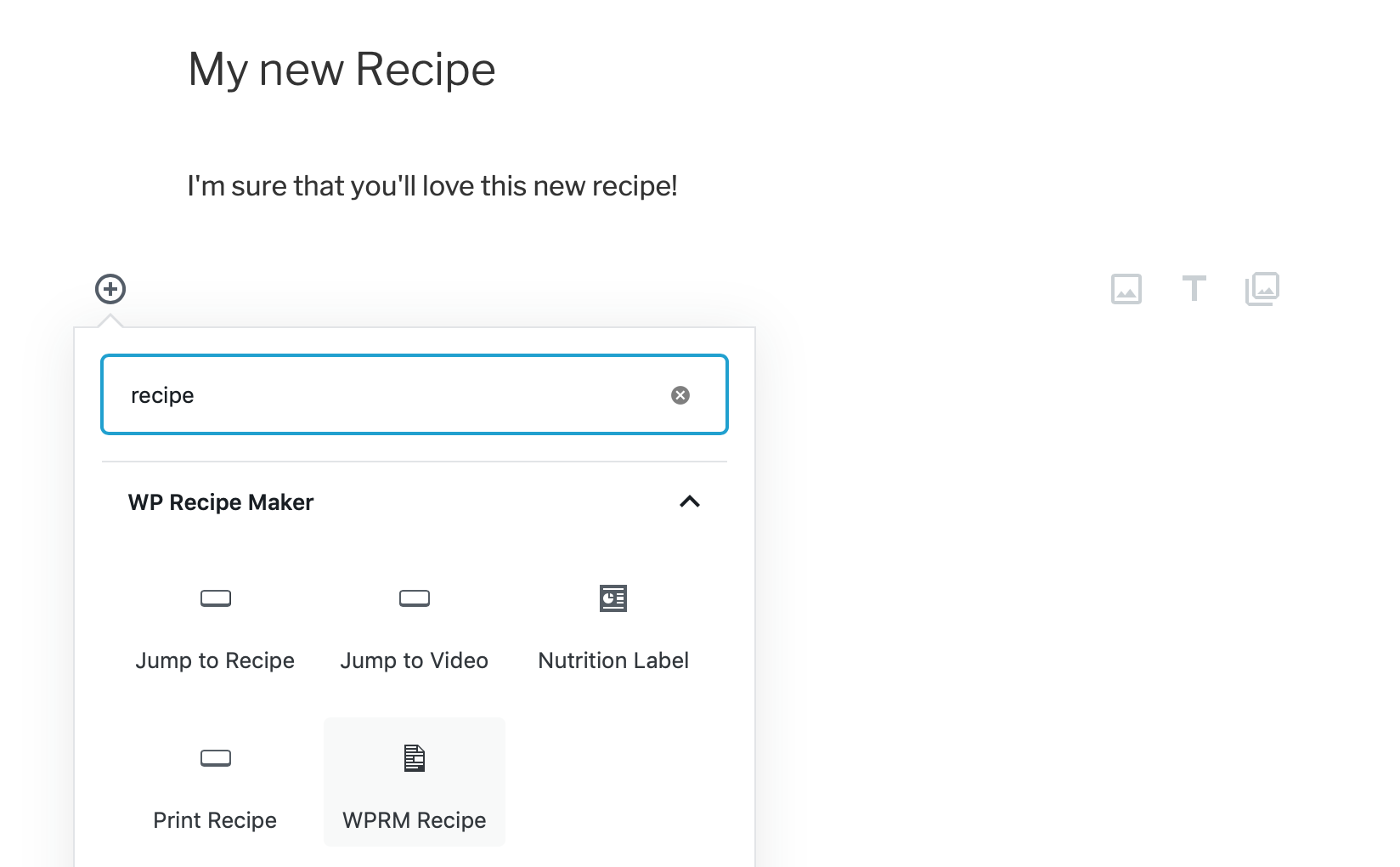
Add the “WPRM Recipe” block to either create a new recipe or insert an existing one:

Creating a recipe in the Classic Editor
Click on the “WP Recipe Maker” button above the post content or the cutlery icon in the toolbar:

In the modal you’ll be able to create a new recipe or insert an existing one.

Creating a recipe on the Manage page
There is a blue “Create Recipe” button to the right of the WP Recipe Maker > Manage page. You can use it to create a recipe without immediately adding it to an existing post.

Take note that by default, this recipe will not yet show up anymore. Make sure to add it to a regular post or page using one of the other methods.
Creating a recipe in Elementor
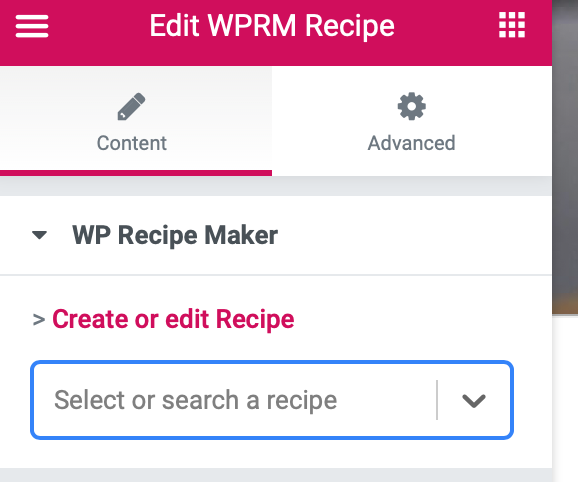
WP Recipe Maker adds a new “WPRM Recipe” block to the Elementor page builder:

Once you add that you’ll be able to select the recipe you want to display:

Creating a recipe in Divi
WP Recipe Maker adds a new “WPRM Recipe” module to the Divi page builder:

After adding the module, set the ID of the recipe you want to display.

The recipe ID of the latest recipes can be found in the dropdown. Other IDs can be found on the WP Recipe Maker > Manage > Recipes page.
Creating a recipe in other page builders
If you don’t have the WP Recipe Maker options available in the page builder you’re using you can still add recipes with their shortcode. Follow the instructions above to create a recipe on the Manage page and insert it by typing in the shortcode directly:
[wprm-recipe id=138]To insert the “Tasty Beef Bowl” recipe in the screenshot below you’d use the code above, for example.
Instead of having to type the shortcode you can also enable the “Shortcode” column on the WP Recipe Maker > Manage page. That will show the shortcode you need for every recipe and allow you to click on the shortcode to copy it to your clipboard.

It should appear wherever you then paste that shortcode in your page builder.