Make your recipes shoppable by adding the Shop with Instacart button to your recipes. This will allow visitors to immediately shop your ingredient list and make it easier than ever for them to try out your recipe. Available in the US only at the moment.
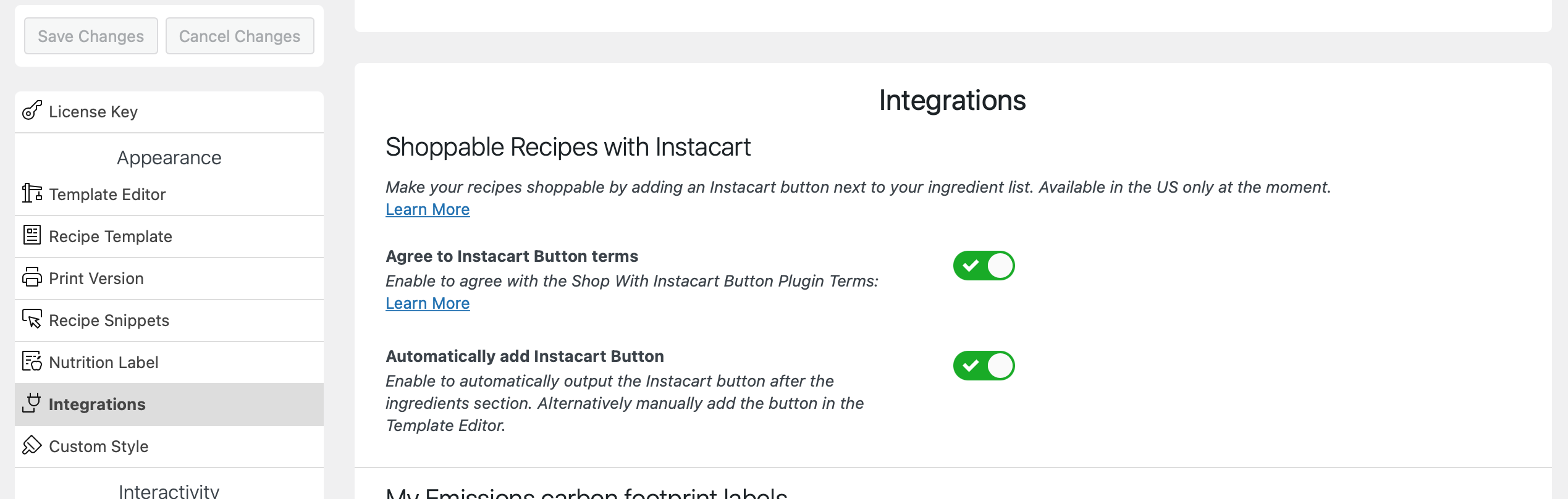
To enable this button, you have to agree with the Shop With Instacart Button Plugin Terms first. You do that by enabling the toggle on the WP Recipe Maker > Settings > Integrations page:

Once enabled, you will get an addition “Automatically add Instacart Button” setting that you can enable to output the Shop with Instacart button after your ingredient list automatically.
It is also possible to monetize your recipes by becoming part of the Instacart Tastemakers program!
Showing the button in a different location
Instead of using the “Automatically add Instacart Button” setting it’s also possible to have full control over the location of the Shop with Instacart button by manually adding the “Recipe Shop Instacart” button in the Template Editor.
The button is not working as expected
Is Instacart not recognizing the ingredients or identifying them incorrectly? You can contact their support over at tastemakers@instacart.com to get help! WP Recipe Maker essentially just includes their button, and they handle it from there, so we don’t have any insight in how that technically works.